Form이란 사용자가 입력가능한 부분을 말하며 쉽게 예를 들면 흔히 사용하는 id와 password를 입력하는 구간도 Form에 해당한다.
그래서 우리는 Form을 통해 서버에게 데이터를 보내고 browser에서 서버에 저장된 특정 데이터(동영상,사진...)을 보고싶을때 특정 데이터를 달라고 할 수 있게 하는 parameter를 전송할 수 있게 해주는 것이 form이다.
Form Basic
HTML Form : <form>
다음과 같은 형태로 써서 action의 값에는 form의 name/value을 보낼 URL을 나타낸다.
row 와 col Attribute는 textarea의 width와 height를 결정한다.
CheckBoxes: <input>
- checkbox type은 여러개를 동시에 체크해서 submit할 수있다.
- check된 box들이 보내지면 url은 name의 value에 on을 붙여 보내게된다.
- if tomato is checked , www.example.com/test.php?tomato=on
- checkbox type은 checked 라는 attribute를 사용하여 해당 element를 미리 check시킬수 있다.
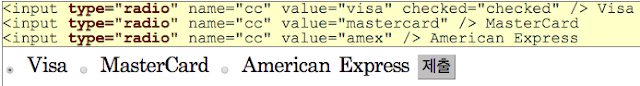
Radio Button: <input>
radio type은 name 값("cc")으로 grouping되어서 grouping된 input element중 하나만 골라서 submit가능하다.
Drop-down list: <select>, <option>
위 사진에서 보이듯이 select로 name값을 정하고 option으로 value값을 선택할수 있다. 그리고 selected attribute로 해당 option element를 initial chosen가능하다. 또는 value attribute를 사용해서 submit될 value값을 정할 수 도 있다. selected attribute를 사용하지 않으면 맨 위의 option(Jerry)가 initial chosen된다.
Grouping input: <fieldset> , <legend>
보다시피 fieldset element는 input element들을 border를 통해 묶어주고 legend는 묶여진 border의 이름(제목)을 정하는 목적으로 쓴다.
Hidden input parameters
가끔 프로그래머들은 사용자에게 보여주고싶지않은 input값이 있을 수가 있을 때 그 때 사용하는 input type이다.
클라이언트가 Name 과 SID의 value값을 적어서 submit하게 되면 Name,SID 값뿐만 아니라 hidden type의 input element의 name/value도 같이 보낸다.
Uploading Files
내 컴퓨터안의 file을 올리고 싶으면 file type을 쓰고 꼭 form 에 enctype="multipart/form-data"를 써주어야 한다!
Styling Form
위와 같이 Form 형태의 element도 CSS를 적용가능한데 위와 같은 방식으로 적용시킨다. 위에서 모든 input element 중에 type이 text인 element들에게 background-color는 yellow, font-weight는 bold로 적용하는 모습을 볼 수 있다.
Grouping input: <fieldset> , <legend>
보다시피 fieldset element는 input element들을 border를 통해 묶어주고 legend는 묶여진 border의 이름(제목)을 정하는 목적으로 쓴다.
Hidden input parameters
가끔 프로그래머들은 사용자에게 보여주고싶지않은 input값이 있을 수가 있을 때 그 때 사용하는 input type이다.
클라이언트가 Name 과 SID의 value값을 적어서 submit하게 되면 Name,SID 값뿐만 아니라 hidden type의 input element의 name/value도 같이 보낸다.
Uploading Files
내 컴퓨터안의 file을 올리고 싶으면 file type을 쓰고 꼭 form 에 enctype="multipart/form-data"를 써주어야 한다!
Styling Form
위와 같이 Form 형태의 element도 CSS를 적용가능한데 위와 같은 방식으로 적용시킨다. 위에서 모든 input element 중에 type이 text인 element들에게 background-color는 yellow, font-weight는 bold로 적용하는 모습을 볼 수 있다.













0 개의 댓글:
댓글 쓰기